Everything about the top 10 AngularJS frameworks for web application development. Also, know why AngularJS for mobile app development is the best option.

Even if web developers are working on a complex project, they would always prefer a simple approach. That is why frameworks are a blessing for web developers. They come to the rescue when developers have a tough time developing a web or mobile application. Besides, AngularJS frameworks have been a favourite among developers for a long time. They not only ease the task look but also provide with the best end results. So, what are the top 10 AngularJS frameworks for modifying and developing web applications? Why should any development company choose AngularJS for mobile app development?
Why Choose AngularJS For Mobile App Development?
Well, AngularJS is one of the leading open-source JavaScript web application frameworks that is being maintained by Google. It has aced in helping to solve the issues related to single-page application development. Also, it enhances the potential of the Model View Controller (MVC) and browser-based applications. In short, it simplifies the process of development and testing web applications.
But, why should any Mobile app development company opt for AngularJS frameworks? You must be wondering about its performance too. Let us take a look at some stats.

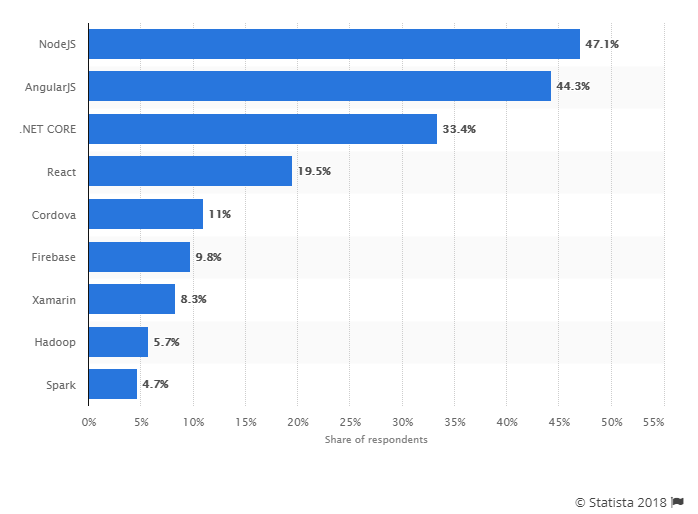
According to Statista, the two most widely used frameworks among web developers worldwide are NodeJS and AngularJS. In fact, as per a survey, 47.1% of developers use NodeJS, while 44.3% use AngularJS. It is clear that AngularJS is a preferred by half of the web developers.

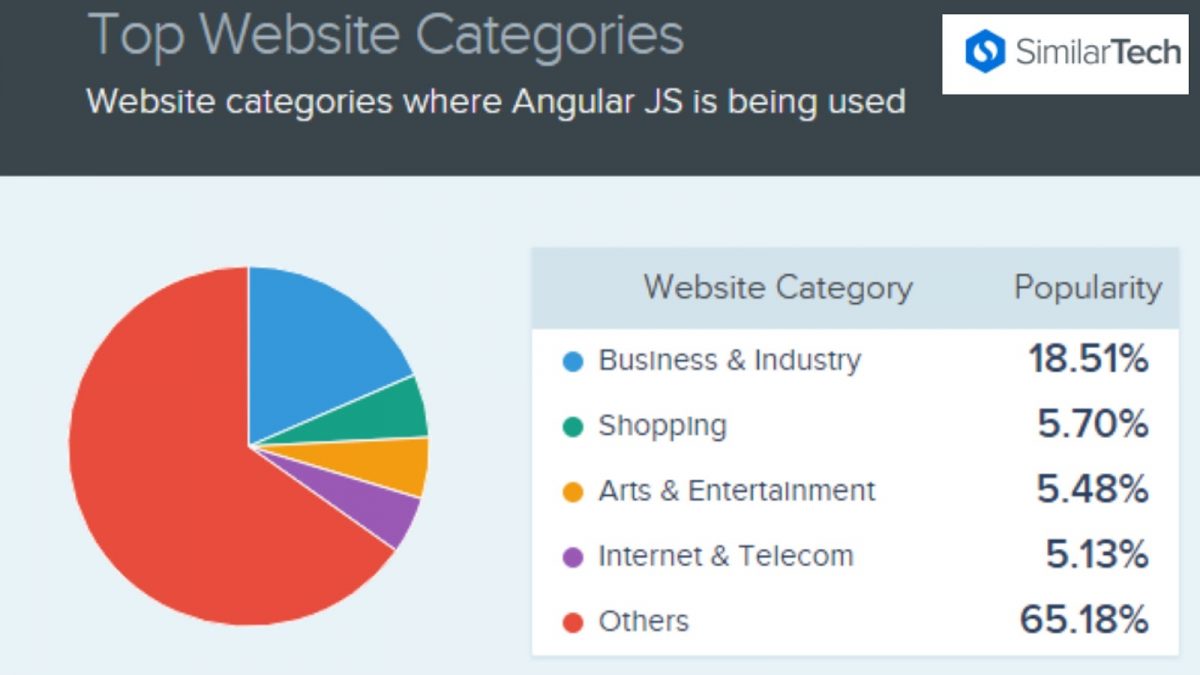
According to SimilarTech, AngularJS is growing more popular among businesses and industries. Almost 315,648 websites use AngularJS and nearly 18.50% of the businesses use it for their web applications. In fact, top websites like Google and YouTube having the largest internet traffic use AngularJS.
Well, it is obvious that AngularJS frameworks have a lot of advantages. That is why more and more web developers are choosing them for developing the best web and mobile applications. So, what are the top 10 AngularJS frameworks for modifying web application development? Let us take a detailed look.
1. Ionic Framework
If you want a perfect solution for building responsive websites within a less budget, the Ionic framework is the best. It is actually one of the most robust and capable front-end AngularJS frameworks. It allows you to develop apps in a single codebase for any random platform, with the web. Besides, it also enhances the experience of the end users. Yet, the following features make it the first choice among web developers.
- Ionic uses Angular JS for creating the front end of websites. In fact, it is a treat for smartphone users.
- It uses Cordova and PhoneGap. So, you can create default mobile App UI functionalities in an efficient way.
- It supports HTML5 and CSS3 based mobile applications too.
- As it uses a Software Development Kit (SDK) and a library of UI components, one can build hybrid apps in an easy manner.
 Note: Combining Ionic and AngularJS can result in numerous development benefits
Note: Combining Ionic and AngularJS can result in numerous development benefits

2. LumX
The LumX is one of the finest UI development frameworks that uses Google Material Design. In fact, it is being used by top AngularJS development companies. This is because it helps in designing attractive applications quickly. Besides, this framework will help in creating customized web applications using Sass, AngularJS, Jquery, Bourbon and Neat. Moreover, Lumx can optimize your files automatically. It can also improve the app’s functionalities. Further, it is a very strong framework that doesn’t even take seconds to build a single page.
3. Supersonic
The Supersonic was the first reliable and dynamic framework used for developing hybrid applications. Besides, the UI of Supersonic is a library full of web components, CSS, and JavaScript that one can use with a suitable framework. So, what is special about Supersonic?
- The integration with AngularJS helps in simplifying HTML5 apps. Also, one can integrate data in the backend.
- It works with the AppGyver’s native wrapper. So, most of the API’s will not function in a Vanilla Cordova App or mobile website.
- It allows writing HTML along with CSS components. One can also use the web components that can map the HTML to complete native interfaces. Thus, accessing native API’s becomes much easier than before.
4. Mobile Angular UI
Apart from these, as the use of Bootstrap 3 syntax is still present, this framework can convert an existing desktop web app to mobile app too. Also, such mobile apps will be capable to draw huge traffic due to their high responsive designs.

5. Angular UI Bootstrap
The Angular UI Bootstrap framework consists of bootstrap components written in Angularjs. It uses native Angularjs directives based on Bootstrap, HTML, and CSS etc. Besides, developers don’t have to rely on jQuery or Bootstrap’s JavaScript now. They can opt for a new directive such as the carousel, colour picker or dropdown. In fact, the new directives can actually be much smaller than the actual size of the JavaScript code.
6. Suave UI
The Sauve UI has been specifically designed for web applications designed in Angular JS. It consists of CSS definition, services, and directives too. These help to develop the UI quickly and efficiently. However, this framework can only be used if one has added CSS & JS bundle-files. Also, one must not forget to include the Suave Angular module.

7. Mean.io
The Mean.io is a friendly and full-stack JavaScript development framework. The MEAN actually stands for MongoDB, Express, AngularJS, and nodeJS. This complete stack JavaScript framework helps in the quick building of the best Mean based web apps. Besides, it can also create modules like the Mongoose and Passport. These are already configured and pre-bundled. In fact, the Mean.io framework can help in designing single or dynamic web applications.
8. Angular Foundation
The Angular Foundation is also known as the Angular Directives for foundation 6 and has a lot of modern and modified directives. These functional directives include HTML and CSS markups with other components. But, one of the advantages of using this framework includes designing web applications having more semantic HTML components.
For instance, some of the HTML components are the drop-down, interchange, accordion, alert, trigger etc.
9. Protractor
The Protractor is one of the most efficient and reliable Node.js end-to-end testing framework for AngularJS applications. Moreover, one can perform testing simultaneously while operating it in an actual browser.
Besides, the Protractor can even automatically execute the next step of the testing process. This is possible as soon as the webpage completes its pending tasks. Also, the Wire Protocol and JSON Web-Driver help in controlling the browser. Further, it also searches for DOM components and interacts with it.
10. Videogular
The Videogular is basically a video-based HTML5 framework which has the ability to bind with an API. The plus point about Videogular is that it helps to build futuristic web and mobile applications. So, AngularJS for mobile app development is the best choice. Besides, this framework is the most suitable one for web application development because of its unique features. These include a cue point system, bindable properties, plugins, themes, and support for mobiles.
Signing off…
To sum up, AngularJS is definitely one of the most popular JavaScript frameworks that have made designing web and mobile application much easier. There are a lot of frameworks available in the market apart from these ten AngularJS frameworks discussed above. But, a developer must make the right choice of the framework for developing a responsive web application. So, if you are going to hire an AngularJS developer, a prior knowledge of these frameworks will be better.
Besides, technology is changing at a fast pace and developers must also change their methodologies. Thus, they must opt for those frameworks that are fast and simpler to use. So, which is the best AngularJS framework for your web application development?




